With so many people using smartphones to browse the web, it's about time your website got "smarter" too. How about a site that not only detects screen size, but then resizes and reorganizes itself for optimal viewing at every size? It's called Responsive Design, and we're loving it.
With responsive design for mobile devices, your users don't get just a tiny version of your full site. And you don't have separate mobile templates to maintain. Instead, you have a single template set in which site elements adjust automatically, on the fly. Pictures resize, the navigation menu shifts (or hides itself entirely), a 3-column site moves to a 1-column site, etc.
Last week we launched a great example of responsive design at www.BuoyBrothersBuilders.com. Go ahead, view it on your desktop browser. Then start making your window smaller and watch the website display change. All the elements are still there, but in a layout that makes better sense for that screen size.
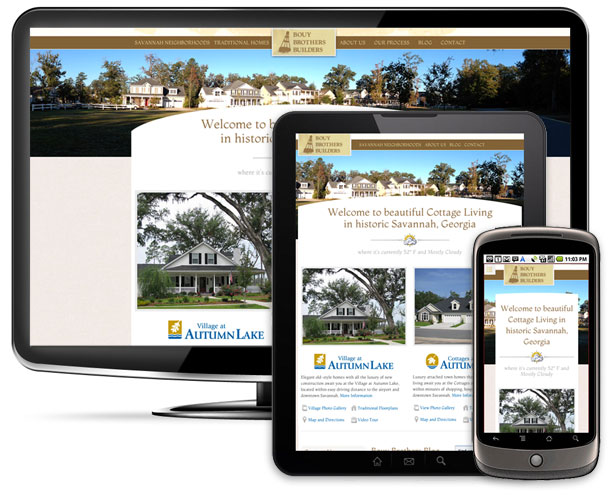
Here are some screen shots where you can see the same website, but at differing display sizes:
With responsive design for mobile devices, your users don't get just a tiny version of your full site. And you don't have separate mobile templates to maintain. Instead, you have a single template set in which site elements adjust automatically, on the fly. Pictures resize, the navigation menu shifts (or hides itself entirely), a 3-column site moves to a 1-column site, etc.
Last week we launched a great example of responsive design at www.BuoyBrothersBuilders.com. Go ahead, view it on your desktop browser. Then start making your window smaller and watch the website display change. All the elements are still there, but in a layout that makes better sense for that screen size.
Here are some screen shots where you can see the same website, but at differing display sizes: