
ICTworks came to Heideldesign for a minor site facelift. The goal was to soften some rough edges, bring attention to new features and to showcase user engagement.
ICTworks has an active community of passionate site visitors. We saw this as the perfect opportunity to use simple animation to highlight where conversations were currently happening on the website.
Step 1: Site Integration
The first step was to work out a delivery system. As the site is built on Wordpress, a sidebar widget made the most sense. To cleanly integrate that into the site, we created a site-specific plugin that generated the widget code and made it available in the default Wordpress appearance menu. That way, the client can drag, drop and reuse the widget wherever they see fit.
Step 2: Determining What's Hot
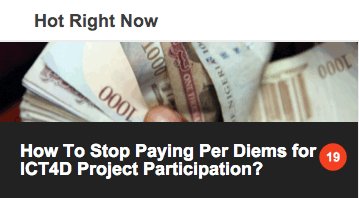
The second step was to define the pattern for how to style each post. Site administrators are able to hand-select the posts that appear in the sidebar widget as a manual override. This is set by assigning the post to the "featured" category. Then, the number of comments are calculated to determine if a post is truly "hot" or not. So, based on the comment count, the HTML display appends a specific CSS class. If there are only a few posts, the background circle is blue. One the number of comments crosses a defined threshold, it changes to orange to show more engagement. If there are a lot of comments, the circle changes to red.
Step 3: Making it Bling
Color-coding is a great first step but we were also looking for a way to bring animation into the loop. Animation draws the eye and creates a sense of urgency, especially on an otherwise static layout.
Using Flash to create motion is no longer an option, having been efficiently phased out by the mobile revolution. Animated GIFs were too clumsy for our programmatic approach. CSS Animations were a perfect fit.
With just a few lines of code, we were able to make the background circle turn red and "throb" like a beating heart when featured posts have a surge in comments.
Before

After

Client Reaction
"I think it looks amazing - I especially love under Hot Right Now the red circles that automatically move and grab your attention."
Conclusion
CSS Animations may not be right for every project. As with any type of on-screen motion, restraint is best. You shouldn't use it because the tool is available. Instead, you should use it if it makes your site easier to use or communicate more effectively. ICTworks is doing both with this simple method to highlight comments on its blog.
To find out more about Heideldesign and our services, including Wordpress customization, let's talk.
